In the realm of web design, drawing inspiration from successful food websites can significantly elevate the visual appeal and user experience of your culinary online presence. This article explores the importance of studying food website examples for design inspiration, while also emphasizing the broader concept of finding creative ideas through website inspiration.
Exploring Food Website Examples for Design Inspiration
- Visual Appeal: Food websites excel in visual storytelling through stunning photography, enticing food styling, and engaging culinary narratives. Platforms such as food blogs, restaurant websites, and cooking tutorials showcase effective use of visuals to captivate and inform visitors.
- User-Friendly Navigation: Analyzing food websites reveals intuitive navigation structures, recipe indexes, and search functionalities that enhance user experience (UX). Seamless navigation ensures visitors can easily explore recipes, restaurant menus, and ordering options.
- Responsive Design: Successful food websites prioritize responsive design to optimize user experience across various devices. Whether accessed via desktop, tablet, or smartphone, responsive layouts ensure consistent functionality and accessibility.
- Content Strategy: Effective food websites leverage diverse content strategies such as recipe blogs, cooking tips, chef interviews, and nutritional insights. Compelling content not only attracts food enthusiasts but also establishes authority within the culinary niche.
Harnessing Website Inspiration for Creative Ideation
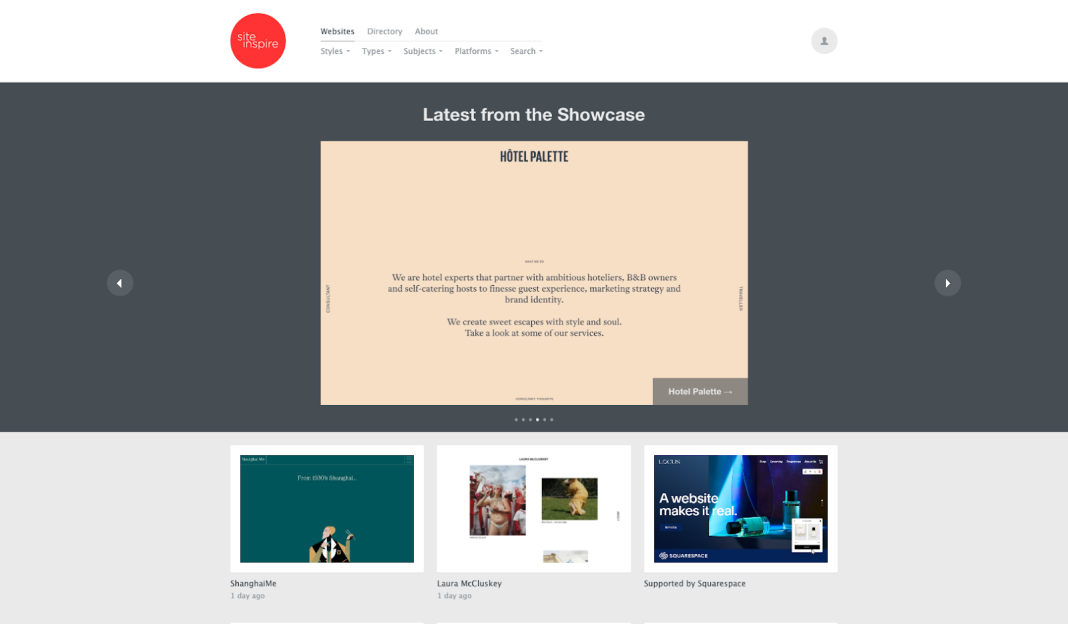
- Diverse Sources: Website inspiration spans beyond food-specific examples, encompassing a wide array of industries and design trends. Platforms like Awwwards, Behance, and Dribbble curate exceptional designs across various sectors, offering insights into innovative layouts, color schemes, and interactive elements.
- Trend Exploration: Stay updated with current design trends and technological advancements by exploring leading websites and design showcases. Discovering emerging trends in UI/UX design, animation, and digital storytelling can inspire fresh ideas and elevate your website’s aesthetic appeal.
- Adaptation and Innovation: While drawing inspiration, strive for adaptation and innovation. Experiment with new layouts, navigation structures, or content strategies that align with your brand identity and resonate with your target audience. Embrace creativity to differentiate your website from competitors and leave a lasting impression.
Implementing Insights into Your Web Design Strategy
- Visual Branding: Define a cohesive visual identity by integrating insights from food website examples and broader website inspiration. Customizing color palettes, typography choices, and visual elements ensures your website reflects your brand’s personality and values.
- User-Centered Design: Prioritize usability, accessibility, and intuitive navigation based on insights gathered from food website examples. User feedback and usability testing are essential for refining design elements and enhancing overall user experience.
- Continuous Improvement: Embrace a mindset of continuous improvement by monitoring website analytics, user engagement metrics, and industry trends. Evolving your website based on data-driven insights ensures it remains relevant, functional, and appealing to your audience over time.
Conclusion
Studying food website examples and drawing inspiration from diverse sources are essential strategies for creating compelling and effective online experiences. By combining insights from successful designs with innovative ideas sourced from across the web, designers and developers can craft visually engaging, user-friendly websites that resonate with visitors and achieve business objectives.
In conclusion, integrating inspiration from food website examples and broader website trends empowers designers to push creative boundaries, enhance user engagement, and establish a distinctive online presence within the competitive digital landscape.